網(wǎng)頁版Toast彈窗如何實(shí)現(xiàn)?
 二次開發(fā)
二次開發(fā)  admin
admin  發(fā)布時(shí)間:2024-11-07 07:43:15
發(fā)布時(shí)間:2024-11-07 07:43:15  瀏覽: 次
瀏覽: 次
最近通遼易聯(lián)通達(dá)應(yīng)客戶的要求,開發(fā)了一個(gè)網(wǎng)頁版的Toast彈窗。代碼跟大家分享一下。
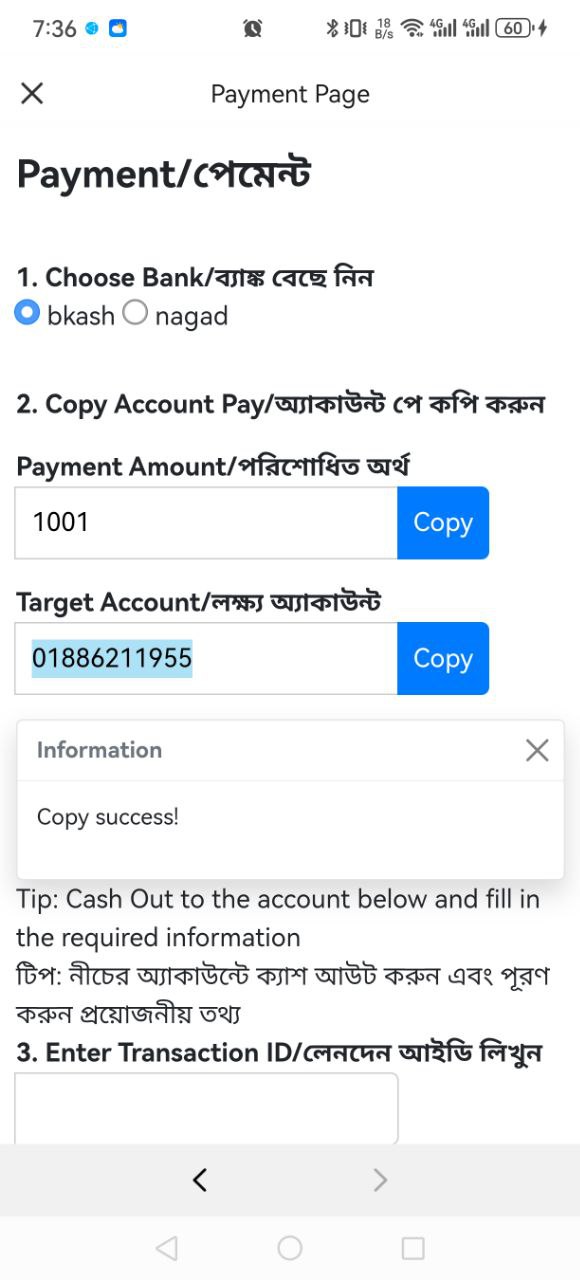
效果圖如下: 功能主要是摒棄了alert彈窗,因?yàn)閍lert彈窗默認(rèn)帶有網(wǎng)址鏈接,不太合適。
開發(fā)步驟如下
1.首先加載Toast相關(guān)的js庫和css庫
<link href="https://cdn.staticfile.net/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.net/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
2.在Html頁面中增加彈窗元素,默認(rèn)是不顯示的。只有點(diǎn)擊Copy按鈕才顯示。
<div class="toast">
<div class="toast-header">
<strong class="me-auto">Information</strong>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
<p>Copy success!</p>
</div>
</div>
3. 在javascript中增加Copy按鈕的點(diǎn)擊事件
var toastElList = [].slice.call(document.querySelectorAll('.toast'));
var toastList = toastElList.map(function(toastEl) {
return new bootstrap.Toast(toastEl)
});
toastList.forEach(toast => toast.show());
歡迎大家跟我交流。
效果圖如下: 功能主要是摒棄了alert彈窗,因?yàn)閍lert彈窗默認(rèn)帶有網(wǎng)址鏈接,不太合適。
開發(fā)步驟如下
1.首先加載Toast相關(guān)的js庫和css庫
<link href="https://cdn.staticfile.net/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.net/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
2.在Html頁面中增加彈窗元素,默認(rèn)是不顯示的。只有點(diǎn)擊Copy按鈕才顯示。
<div class="toast">
<div class="toast-header">
<strong class="me-auto">Information</strong>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
<p>Copy success!</p>
</div>
</div>
3. 在javascript中增加Copy按鈕的點(diǎn)擊事件
var toastElList = [].slice.call(document.querySelectorAll('.toast'));
var toastList = toastElList.map(function(toastEl) {
return new bootstrap.Toast(toastEl)
});
toastList.forEach(toast => toast.show());
歡迎大家跟我交流。
相關(guān)推薦
-
無相關(guān)信息



 售前咨詢專員
售前咨詢專員